Tích hợp WordPress
Khởi tạo tên miền trên trang dashboard của Bizfly Cloud sau đó hệ thống sẽ tự động tạo tên miền CDN có dạng xxxxx.cdn.vccloud.vn. Bạn sẽ sử dụng tên miền CDN này để tích hợp vào website của mình. Với các website sử dụng nền tảng WordPress, bạn có thể lựa chọn sử dụng một trong những plugin sau để tích hợp:
Sử dụng plugin CDN Enabler (nên dùng)
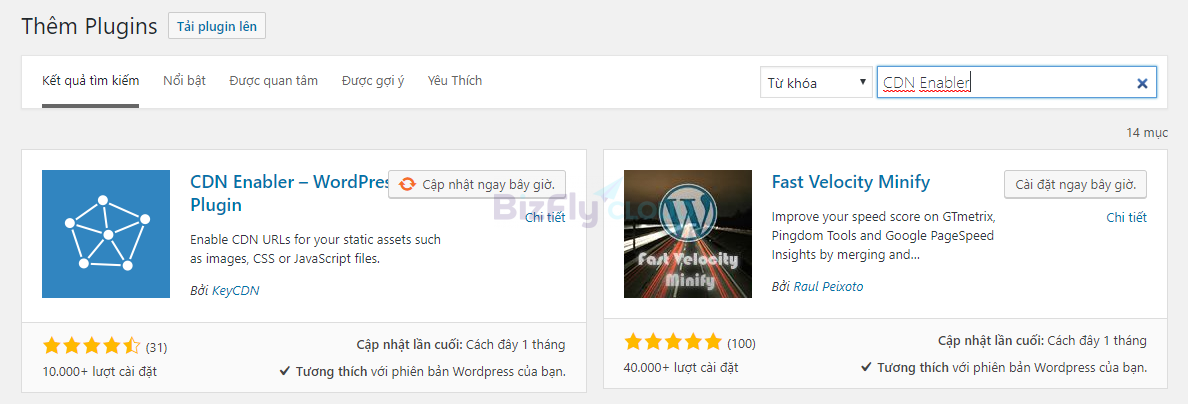
**Bước 1: **Cài đặt plugin CDN Enabler
Đăng nhập vào trang quản trị WordPress Chọn Plugins → chọn Add New → Gõ CDN Enabler trong ô tìm kiếm, khi có kết quả hiện ra nhấn vào Install Now. Sau khi cài đặt xong, click vào Active để plugin hoạt động.

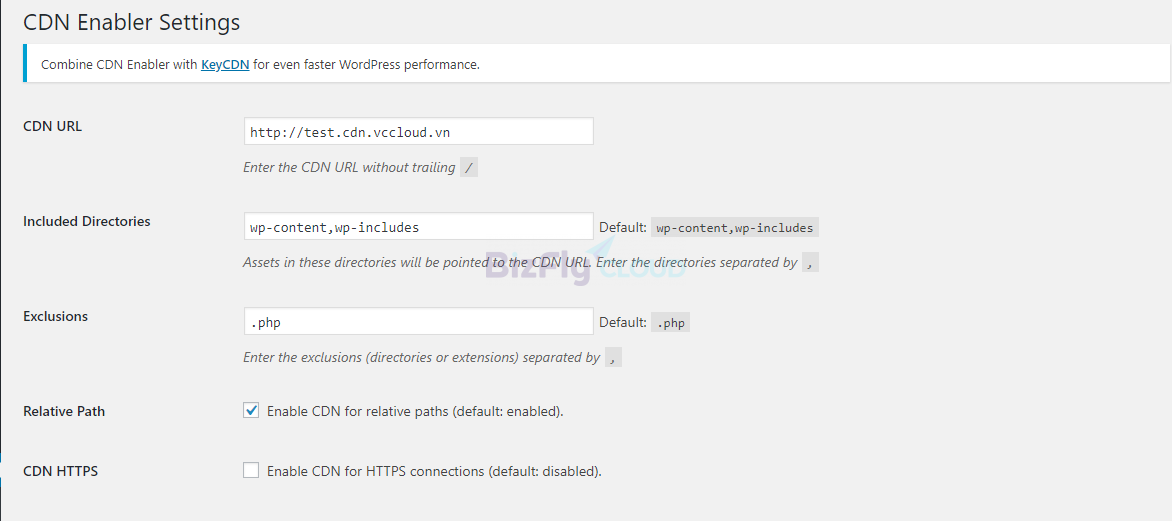
Bước 2: Cấu hình plugin CDN Enabler
Trong phần cấu hình CDN Enabler Settings, nhập tên miền CDN vào ô CDN URL.
**Lưu ý: **tên miền CDN nhập vào cần phải bắt đầu bằng giao thức http:// hoặc https://.

Nếu website sử dụng giao thức https thì tích chọn vào ô enble CDN for HTTPS Connections.
Bước 3: Lưu cấu hình và kiểm tra CDN hoạt động
Sử dụng plugin W3 Total Cache
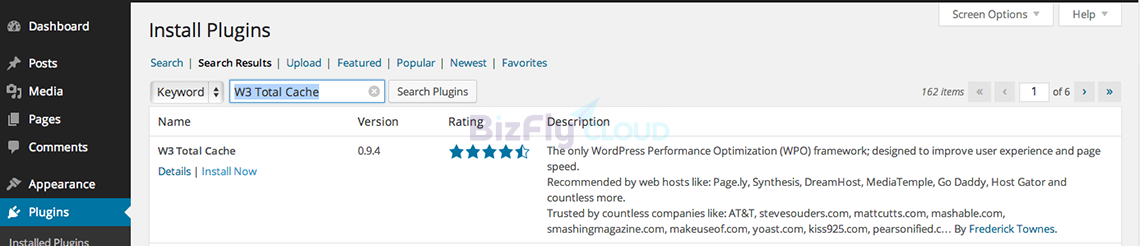
Bước 1: Cài đặt plugin W3 Total Cache
Đăng nhập vào trang quản trị WordPress Chọn Plugins → chọn Add New → Gõ W3 Total Cache trong ô tìm kiếm, khi có kết quả hiện ra nhấn vào Install Now. Sau khi cài đặt xong, click vào Active để plugin hoạt động.

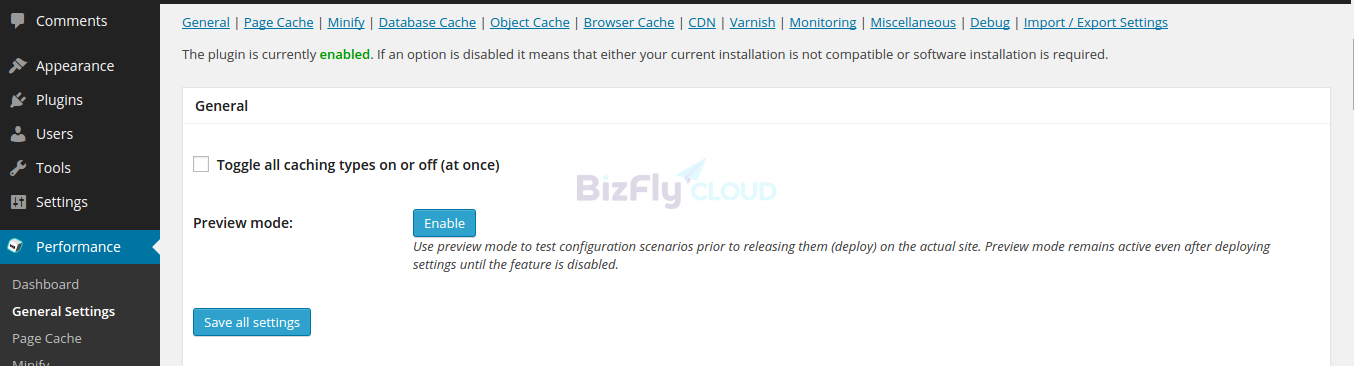
Bước 2: Cấu hình plugin W3 Total Cache
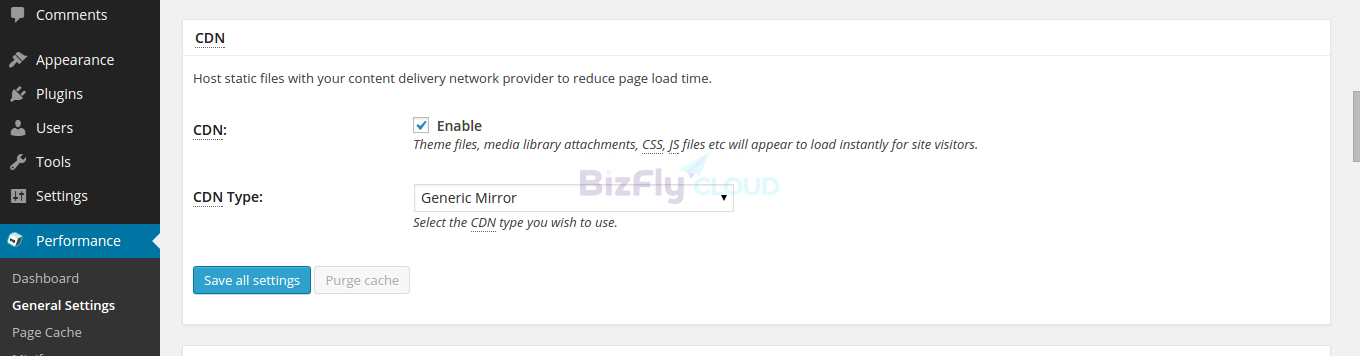
Chọn Performance → General Settings → Click vào mục CDN ở màn hình chính bên phải.

Sau khi mục cấu hình CDN hiện ra, tích chọn vào ô Enable và chọn kiẻu Generic Mirror ở CDN Type rồi nhấn vào Save all settings để lưu cấu hình. Lúc này sẽ xuất hiện hộp thoại cảnh báo A configuration issue prevents CDN from working. The “Replace default hostname with” field cannot be empty. Specify it here là do hostname chưa được cấu hình vào plugin.

Chọn Modify attachment URLs, điền domain website rồi nhấn Start

Bước 3: Cấu hình CDN
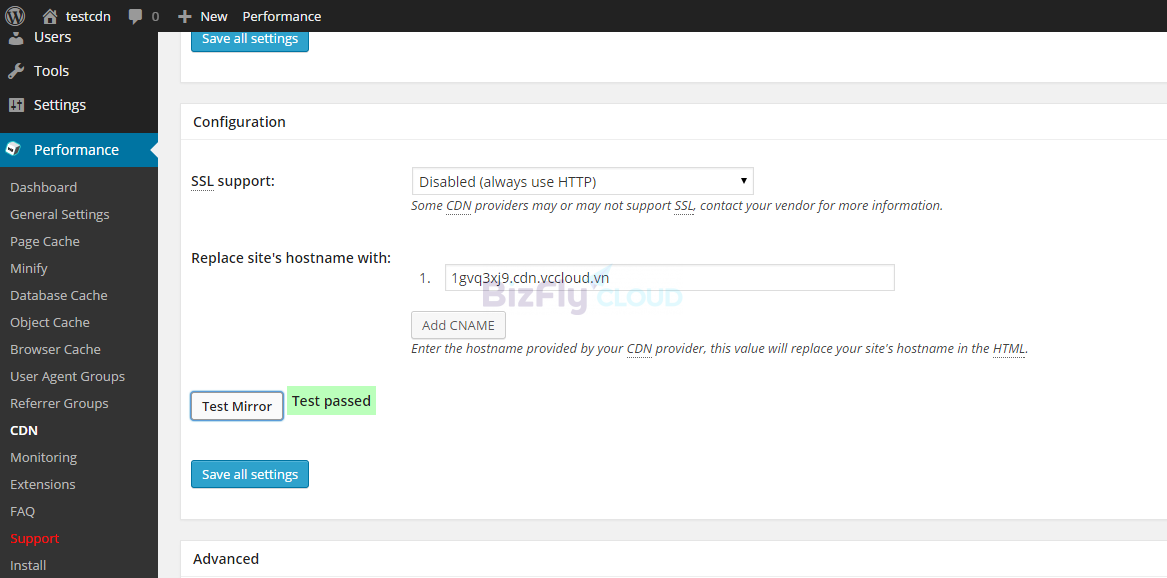
Chọn Performance → CDN, Trong phần Configuration điền domain cdn được cấp vào ô Replace site’s hostname with

Sau đó kiểm tra kết quả bằng cách nhấn vào nút Test Mirror
Sử dụng plugin WP Super Cache
Bước 1: Cài đặt plugin WP Super Cache
- Đăng nhập vào trang quản trị WordPress
- Chọn “Plugins” → chọn “Add New”
- Gõ WP Super Cache trong ô tìm kiếm, khi có kết quả hiện ra chọn plugin WP Super Cache By Automattic (http://automattic.com/)
- Nhấn vào Install Now.
- Sau khi cài đặt xong, click vào Active để plugin hoạt động.
Bước 2: Cấu hình plugin WP Super Cache
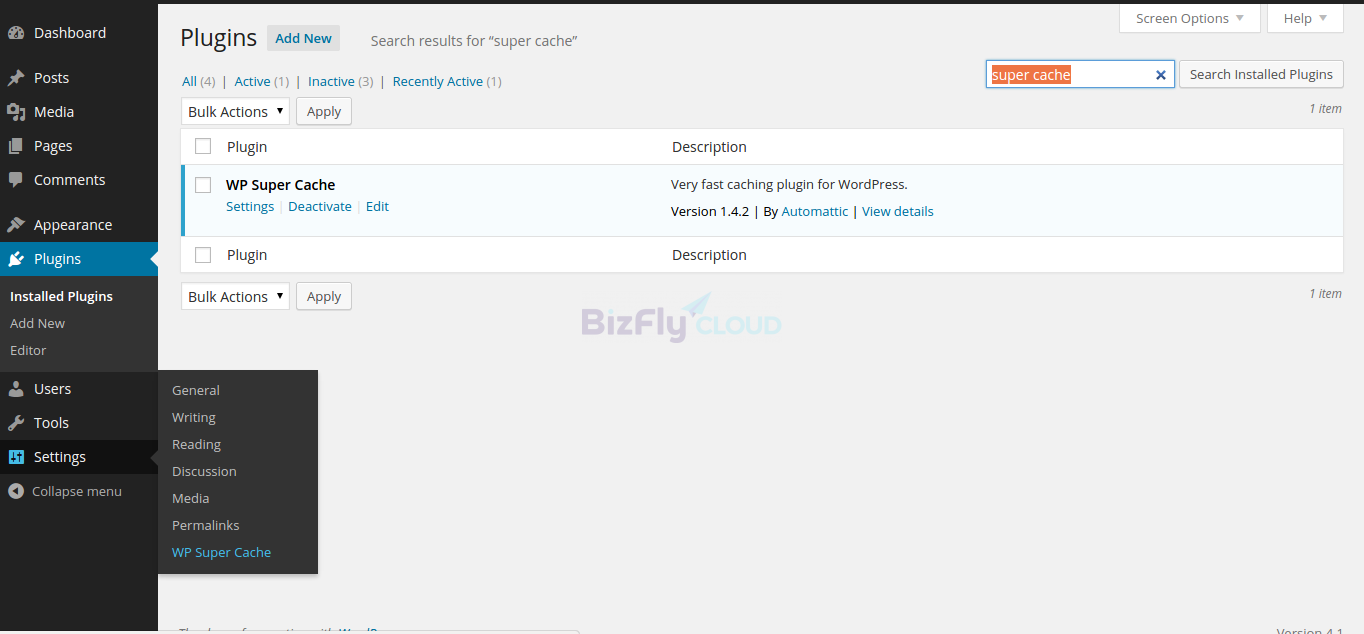
Chọn Settings → WP Super Cache

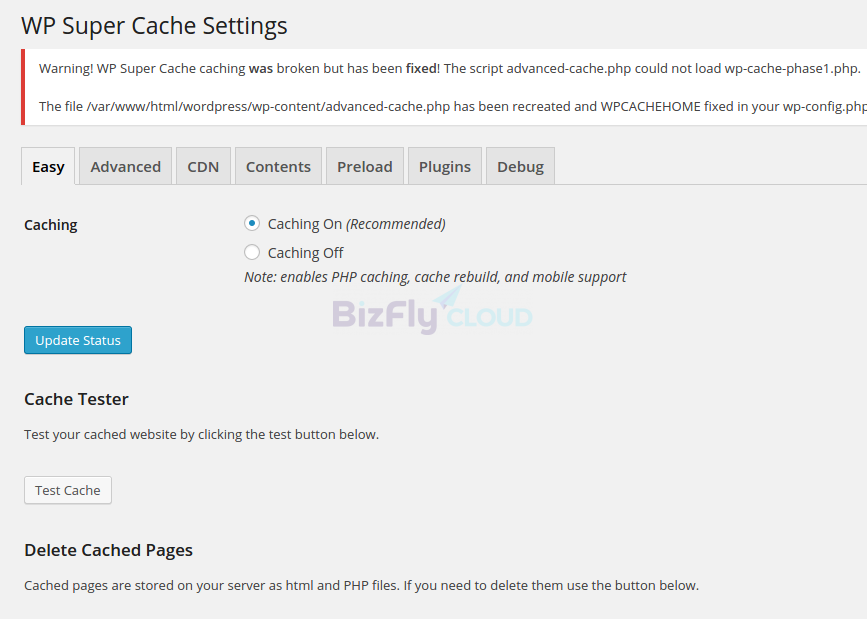
Trong tab “Easy” nhấn chọn “Caching On” và click “Update Status”

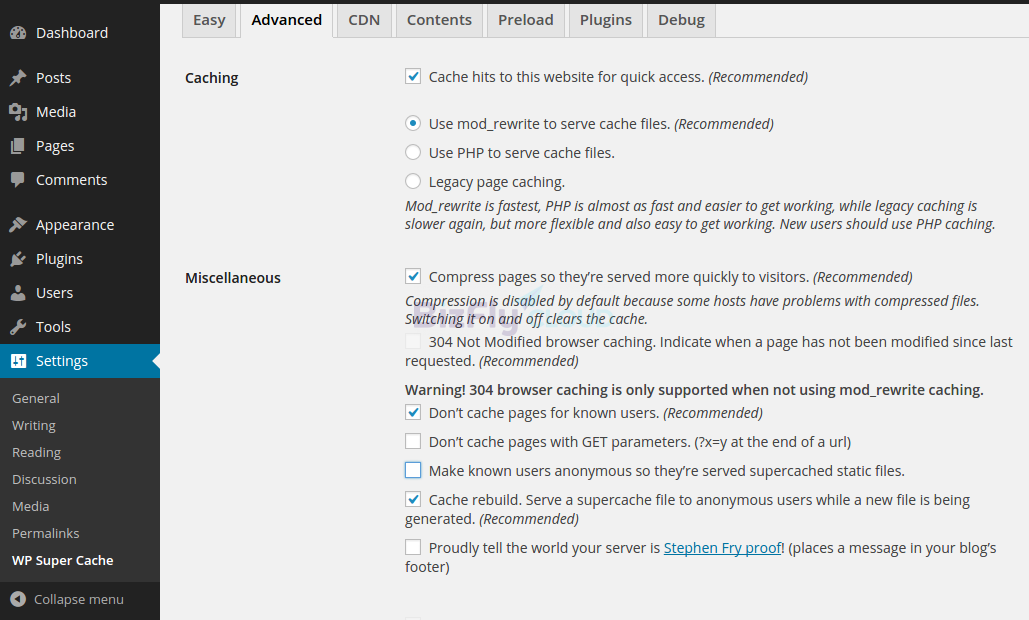
Tiếp theo chuyển sang tab “Advanced” và chọn những lựa chọn phù hợp với blog của bạn. Tích chọn vào những ô dưới đây:
- Caching:
- Cache hits to this website for quick access. (Recommended)
- Use mod_rewrite to serve cache files. (Recommended)
- Miscellaneous:
- Compress pages so they’re served more quickly to visitors. (Recommended)
- Don’t cache pages for known users. (Recommended)
- Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated. (Recommended)
Sau đó nhấn “Update Status”
Nếu bạn nhận được thông báo yêu cầu “Update Mod_Rewrite Rules” thì bạn kéo xuống và click vào nút Update Mod_Rewrite Rules

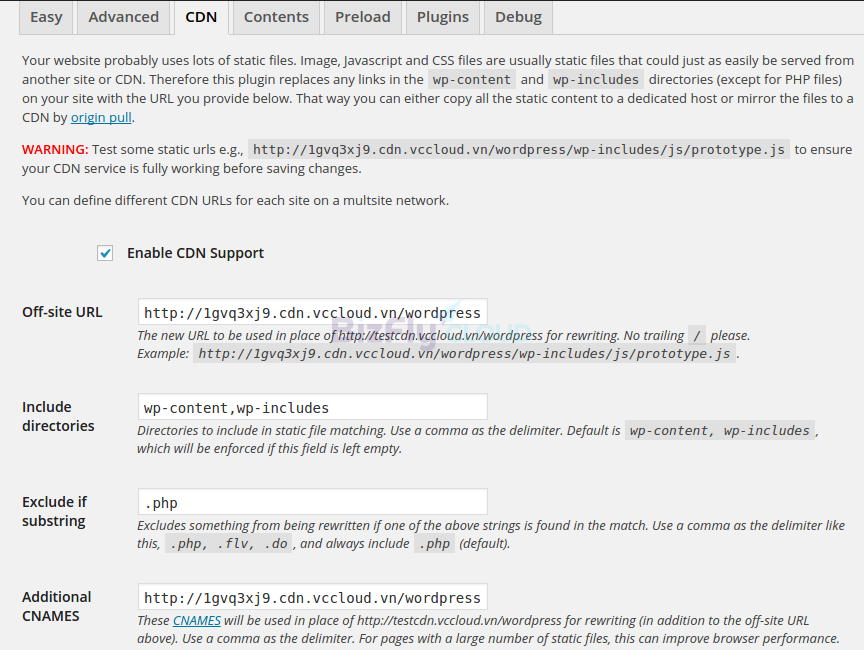
Tiếp theo chuyển sang tab “CDN” → Chọn “Enable CDN Support”
Trong ô “Off-site URL” và “Additional CNAMES” bạn nhập vào đường dẫn cdn được cấp.

Nhấn chọn ô “Skip https URLs to avoid “mixed content” errors” và nhấn “Save Changes.” để lưu lại các cài đặt
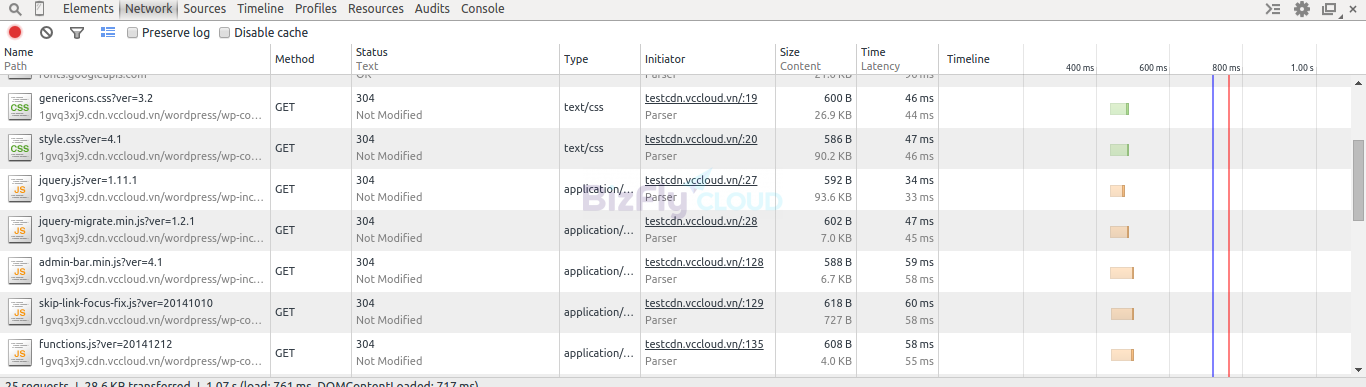
Bước 3: Kiểm tra CDN hoạt động

Sử dụng plugin Litespeed Cache
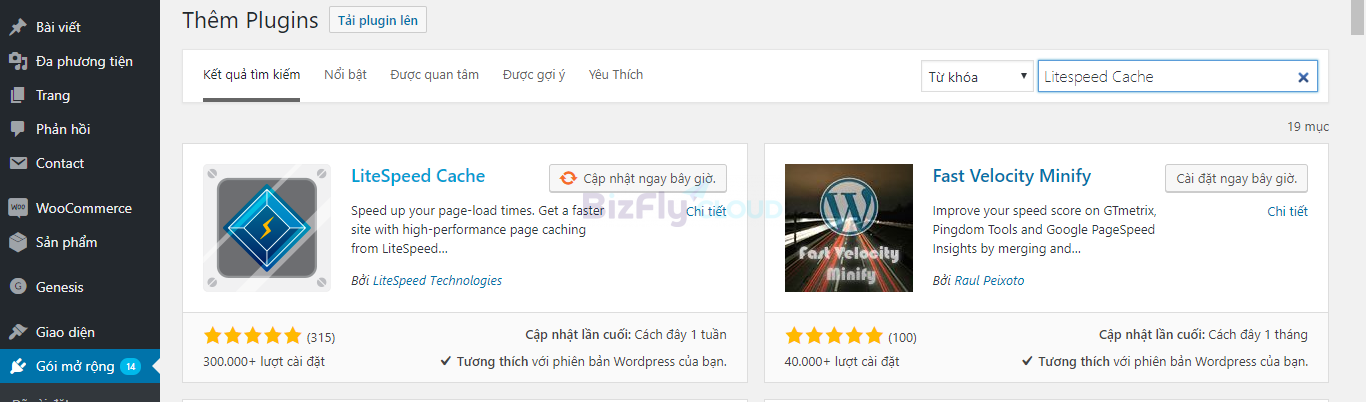
Bước 1: Cài đặt plugin Litespeed Cache
Đăng nhập vào trang quản trị WordPress Chọn Plugins → chọn Add New → Gõ Litespeed Cache trong ô tìm kiếm, khi có kết quả hiện ra nhấn vào Install Now. Sau khi cài đặt xong, click vào Active để plugin hoạt động.

Bước 2: Cấu hình plugin Litespeed Cache
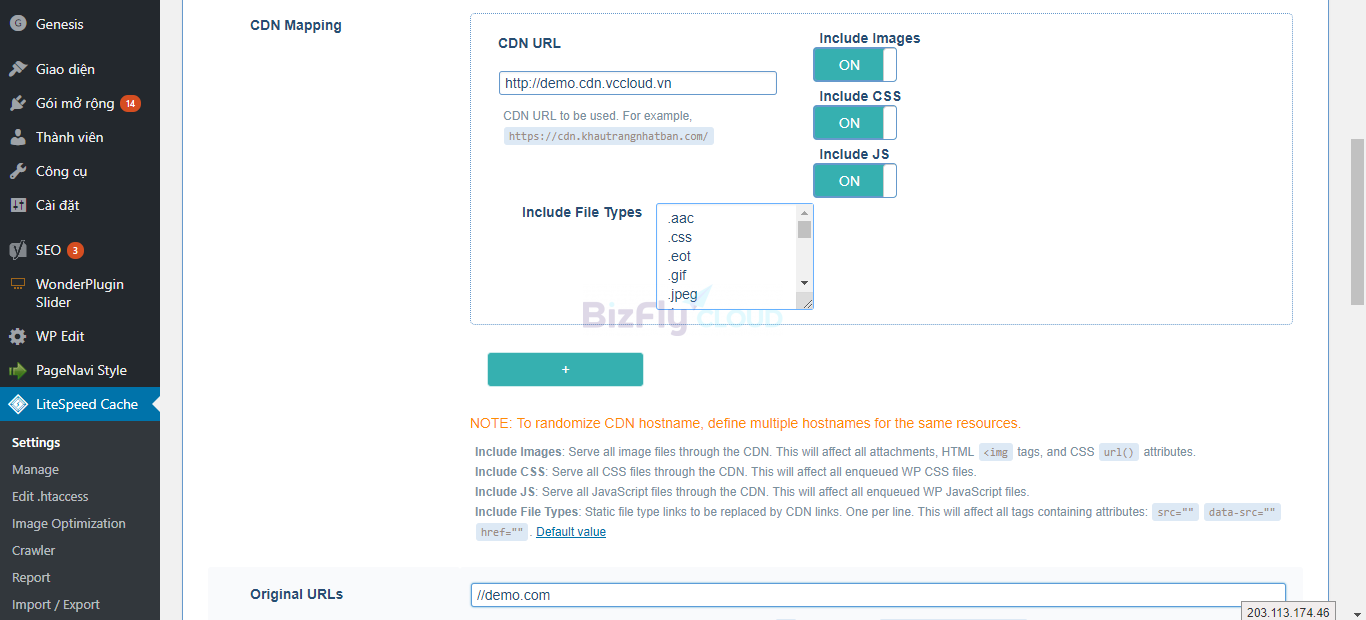
Chọn Litespeed Cache → Settings → CDN
Mục Enable CDN chọn On
Mục CDN Mapping, nhập tên miền CDN vào ô CDN URL.
Mục **Origin URLs, **nhập vào tên miền của website.

**Lưu ý: **tên miền CDN nhập vào cần phải bắt đầu bằng giao thức http:// hoặc https://
Bước 3: Lưu cấu hình và kiểm tra CDN hoạt động