Kiểm tra nhanh framework website và kết quả tích hợp CDN
Kiểm tra nhanh Framework mà website sử dụng
Framework là các đoạn code đã được viết sẵn, cấu thành nên một bộ khung và các thư viện lập trình được đóng gói. Chúng cung cấp các tính năng có sẵn như mô hình, API và các yếu tố khác để tối giản cho việc phát triển các ứng dụng web phong phú, năng động.
Để kiểm tra Framework website sử dụng có rất nhiều cách, nhưng đơn giản nhất là sử dụng extension Wappalyzer trên Google. Tải tại đây
- B1: Truy cập vào website trên browser đã cài đặt Wappalyzer
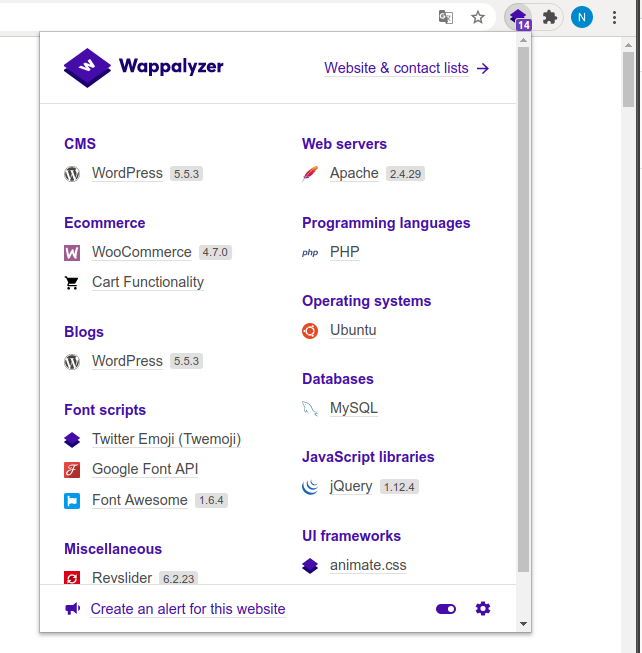
- B2: Tích chọn Wappalyzer trong khu Extensions, các thông tin về website cũng như Framework sử dụng sẽ được hiển thị đầy đủ.

Kiểm tra kết quả tích hợp CDN trực tiếp trên Browser
B1: Truy cập vào website bằng một Browser bất kì
B2: Bấm phím F12 hoặc tích chuột phải chọn Inspect
B3: Sau khi Task “Inspect” hiện lên:
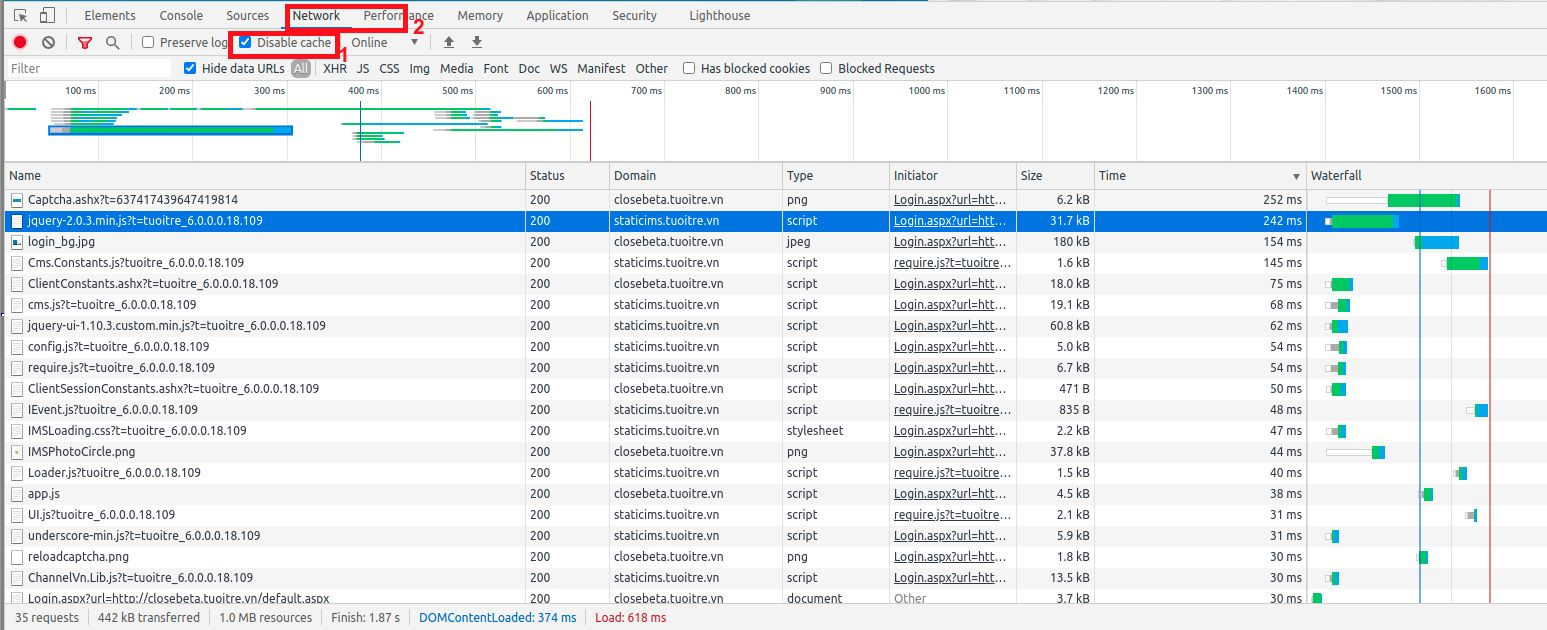
- Tích chọn “Disable cache” để bỏ qua cache trên trình duyệt.
- Tích chọn “Network”

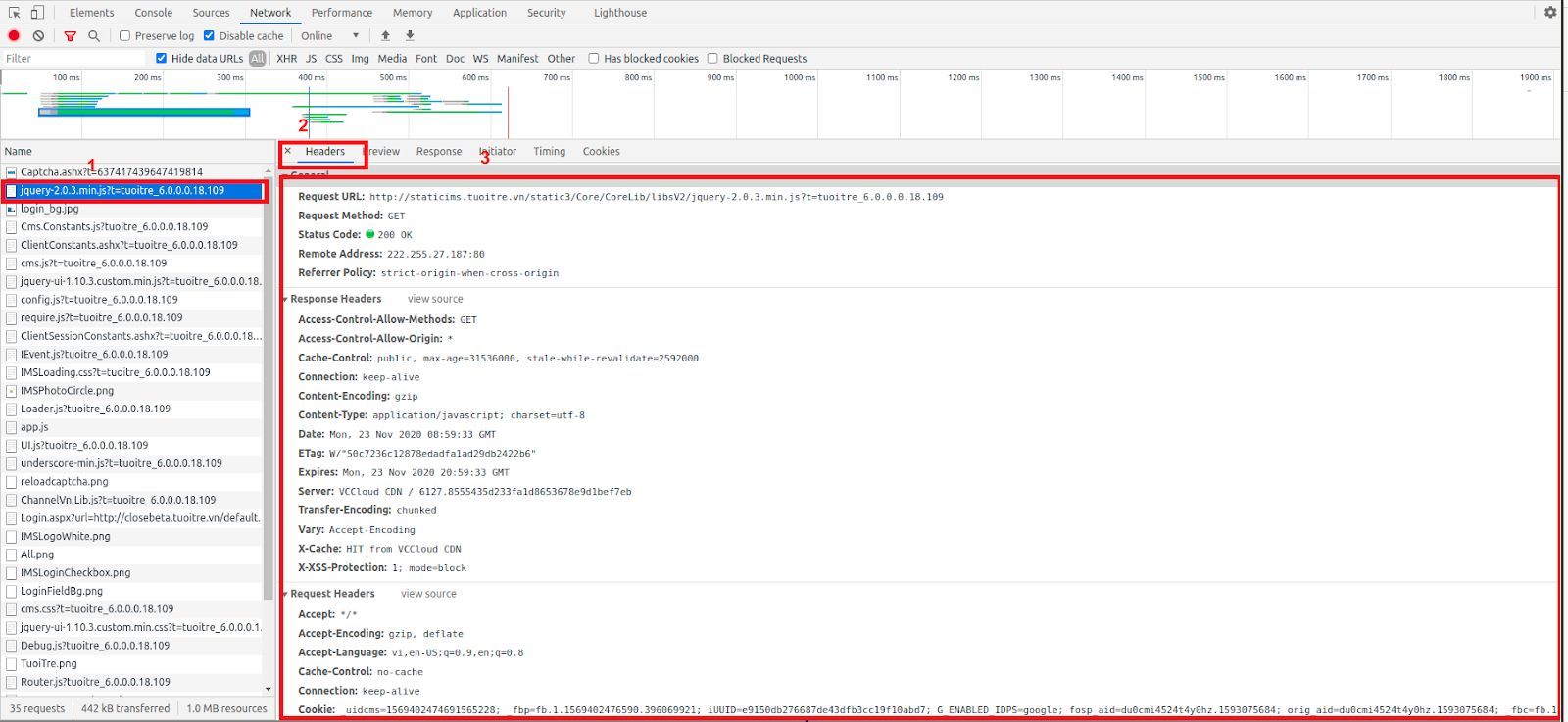
B4: Tích chọn 1 file IMAGE, JS hoặc CSS sau đó kiểm tra Header và Response Header xem đã được trả ra từ CDN chưa.

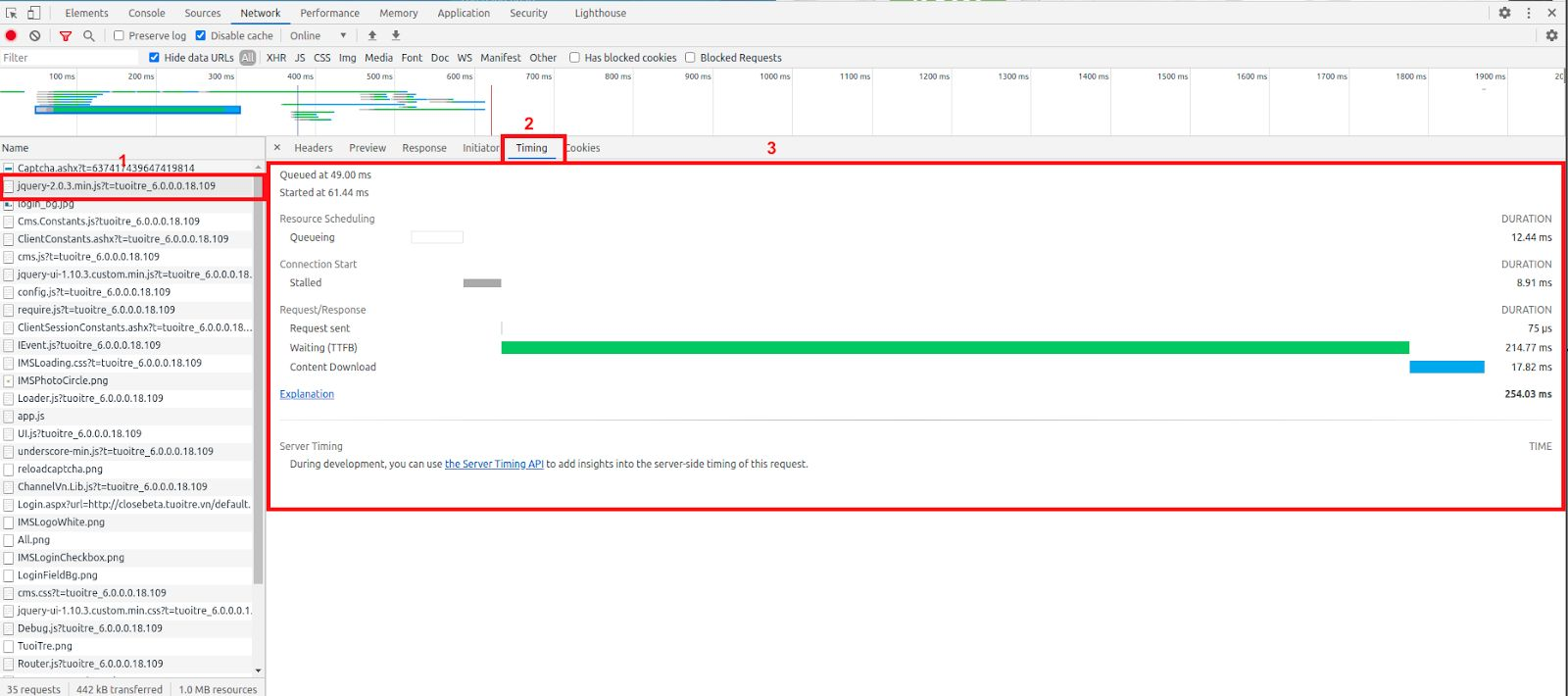
B5: Kiểm tra Timing
Xem thêm về Timing Tại đây

Cách xác định nguyên nhân truy cập chậm từ phía Web Browser của người dùng
Bấm F12 , chọn Tab Network để xem các request được xử lý. Request được xử lý thành công sẽ có mã trả ra 200 (cột Status ), Request xử lý bị lỗi sẽ có mã trả ra 401, 403, 404, 500, 501, 502, 504 …
Stalled time
-
Dấu hiệu nhận biết
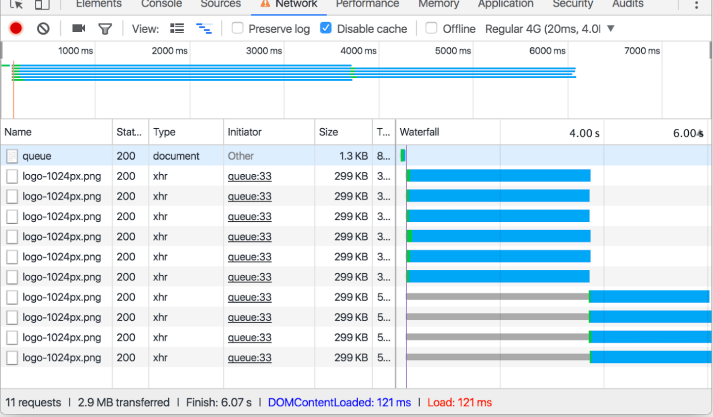
- Xem dòng Request có thời gian xử lý lâu, ở cột Waterfall có time Stalled màu xám dài (vài giây trở lên).
-
Nguyên nhân
- Trình duyệt không thể xử lý đồng thời nhiều request đến tài nguyên chạy chung một domain, ví dụ như load nhiều file js, css, image một lúc nên sẽ đẩy các request vào hàng đợi (Queue). Nếu việc xử lý các request trong queue bị chậm (Do network, do thiết bị xử lý bị chậm) thì sẽ dẫn tới thời gian Stalled cao.
-
Cách xử lý
- Kiểm tra xem máy tính/ thiết bị có thiếu RAM, có đang xử lý tác vụ gì nặng.
- Refresh lại trình duyệt để xem có còn time Stalled cao.

Slow - TTFB time
-
Dấu hiệu nhận biết
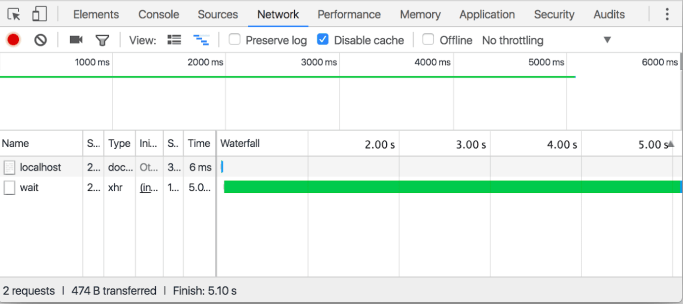
- Xem dòng Request có thời gian xử lý lâu, ở cột Waterfall có time TTFB màu xanh lá cây dài (từ 1s trở lên)
-
Nguyên nhân
- Do kết nối từ browser lên server bị chậm
- Do server xử lý request bị chậm
-
Cách xử lý
- Kiểm tra network kết nối ở phía người dùng
- Kiểm tra tốc độ xử lý ở phía server dịch vụ

Downloaded time
-
Dấu hiệu nhận biết
- Xem dòng Request có thời gian xử lý lâu, ở cột Waterfall có time Downloaded màu xanh dương dài (từ 1s trở lên)
-
Nguyên nhân
- Do download dữ liệu đồng thời từ nhiều request, request nhiều file resouce có dung lượng lớn (Image có dung lượng lớn > 1 2 MB)
- Do chất lượng network tại văn phòng người dùng bị chậm, không ổn định
-
Cách xử lý
- Kiểm tra lại chất lượng mạng phía văn phòng người dùng
- Tối ưu giảm dung lượng trả ra phía server dịch vụ, ví dụ như nén ảnh giảm dung lượng nhiều hơn
Cách xác định nguyên nhân đơ lag, không thao tác được các nút chức năng trên IMS
- Bấm F12 , chọn Tab Console để xem có bắn ra nhiều lỗi không, các lỗi do js xử lý lỗi có thể khiến cho trình duyệt bị đơ, không thao tác được.